Разработка сайтов
Мы уже знаем как решить 97% ваших задач и готовы найти ответы на любые нестандартные вопросы
Беспроцентная
рассрочка
Оперативная
поддержка
Поэтапная
оплата
Гарантия
на целый год
Бесплатное обучение
работе с сайтом
Сайты любого уровня сложности и тематики
В современном мире, где цифровые технологии играют ключевую роль в продвижении любого бизнеса, наличие собственного интернет-ресурса становится не просто желательной опцией, а необходимостью. Для компаний Минска разработка сайта — это шаг к укреплению позиций на рынке, увеличению узнаваемости бренда и привлечению новых клиентов. Ведь интернет-пространство открывает границы для бизнеса, позволяя выходить за рамки города и страны, предоставляя информацию о товарах и услугах круглосуточно и без географических ограничений.

Landing Page
от 1490 BYN 2000 BYNLanding Page
от 1490 BYNЛендинг пейдж (Landing Page) – рекламная страница, предназначенная для конверсии посетителей в покупателей. Идеально для продажи одного товара, услуги или сбора контактных данных.
Преимущества: экономичность, лаконичность и быстрый запуск.
Примеры решений ➡

Готовое решение
от 3400 BYN 4000 BYNГотовое решение
от 3400 BYNГотовое решение - сайт из коробки с полным набором необходимых функций для эффективной работы вашего бизнеса. Идеально подойдет для малого бизнеса и для тех, кто хочет получить "все и сразу".
Преимущества: экономичность, функциональность, быстрый запуск.
Примеры решений ➡

Интернет-магазин
от 4900 BYN 5500 BYNИнтернет-магазин
от 4900 BYN- Шаблон, но можно и уникальный дизайн
- Установка и настройка шаблона
- Мобильная версия
- Базовая SEO-оптимизацияli>
- Срок от 8 недель


Уникальное решение
от 9000 BYN 10000 BYNУникальное решение
от 9000 BYNНестандартные решения под ваши нужды, если вы хотите отстроиться от конкурентов.
На основе нашего многолетнего опыта и ваших бизнес-задач мы разработает сайт, который будет эффективным инструментом для привлечения внимание пользователя и достижения необходимых целей.
Примеры решений ➡
Наши клиенты








Разрабатываем сайты на популярных CMS:
Почему создание сайта стоит доверить нам?

Наша опытная команда специалистов проводит глубинное исследование интернет-рынка в вашем регионе, которое дополняется оценкой конкурентной среды и выявлением основных направлений вашей активности в интернете.
Главная задача «Фабрики брендов» – это создать продающий сайт, который разработан с учетом решения ваших бизнес-задач, используя при этом наши внутренние наработки.
И, конечно, залогом успешно разработанных сайтов является наш опыт на рынке. Так, мы более пяти лет оказываем консультации по эффективным маркетинговым коммуникациям и вот уже девять лет успешно работаем в сфере разработки и продвижения интернет-проектов.
Знаем, что делаем
Наш опыт работы в интернет-маркетинге - не менее 7 лет для каждого специалиста.
Как мы осуществляем разработку?
Создание сайта — это комплексный процесс, который включает в себя несколько основных этапов. Во-первых, необходимо провести тщательное планирование, которое включает в себя определение целей сайта, целевой аудитории и функционала. Затем следует дизайн, который должен быть не только привлекательным, но и удобным для пользователя. Разработка и программирование — это этап, на котором воплощаются технические аспекты и создается работающий продукт. Наконец, необходимо провести тестирование и запустить сайт, а после — заняться его продвижением и поддержкой. Подробнее
Разработка сайта требует профессионального подхода и знания специфики регионального рынка. Их, а также богатый опыт веб-девелопмента предлагает своим клиентам “Фабрика брендов”.
Вот основные преимущества заказа создания сайта у нас:
- Опыт работы в сфере веб-разработки и портфолио выполненных проектов.
- Понимание особенностей ведения бизнеса в Минске и Беларуси.
- Способность предложить комплекс услуг, включая дизайн, программирование, SEO-оптимизацию и поддержку сайта.
Технические аспекты разработки сайта
Проектирование и дизайн веб-сайта – первостепенные задачи, которые определяют успех всего проекта. Для этого мы уделяем особое внимание созданию уникального и удобного интерфейса, который будет удовлетворять потребностям целевой аудитории и соответствовать современным трендам в веб-дизайне.
Этап проектирования включает в себя разработку информационной архитектуры сайта, определение структуры страниц и навигации. Дизайнеры тесно взаимодействуют с заказчиком для создания визуальной концепции, которая не только привлекательна, но и функциональна. Она включает выбор цветовой палитры, шрифтов и элементов интерактивности, что в совокупности формирует уникальное лицо бренда в интернете. Программирование и тестирование сайта – критические этапы в процессе разработки, требующие высокой квалификации и внимания к деталям. “Фабрика брендов” используют современные технологии и языки программирования для создания быстрых, надежных и безопасных веб-сайтов. Программирование включает в себя написание кода для фронтенда и бэкенда, интеграцию с различными сервисами и API, а также настройку серверного окружения. Важным аспектом является адаптивность сайта, которая обеспечивает корректное отображение на различных устройствах и платформах. Тестирование же проводится на всех этапах разработки и включает:
- Функциональное тестирование
- Тестирование производительности
- Тестирование кроссбраузерности
- Тестирование безопасности
Комплексный подход к разработке сайта в Минске позволяет нам достичь высокого качества продукта, который будет служить надежным инструментом для бизнеса. Каждый этап работ выполняется с учетом специфики рынка и потребностей заказчика, что обеспечивает создание эффективного и конкурентоспособного веб-ресурса.
СкрытьЭтапы создания успешного сайта
- 01Обсуждение проекта
- 02Расчет стоимости и заключение договора
- 03Разработка и демонстрация прототипа
- 04Разработка и утверждение дизайна
- 05Верстка
- 06Программирование
- 07Тестирование и запуск сайта
- 08Наполнение контентом и обучение
Реализованные сайты
Гордимся каждым клиентом
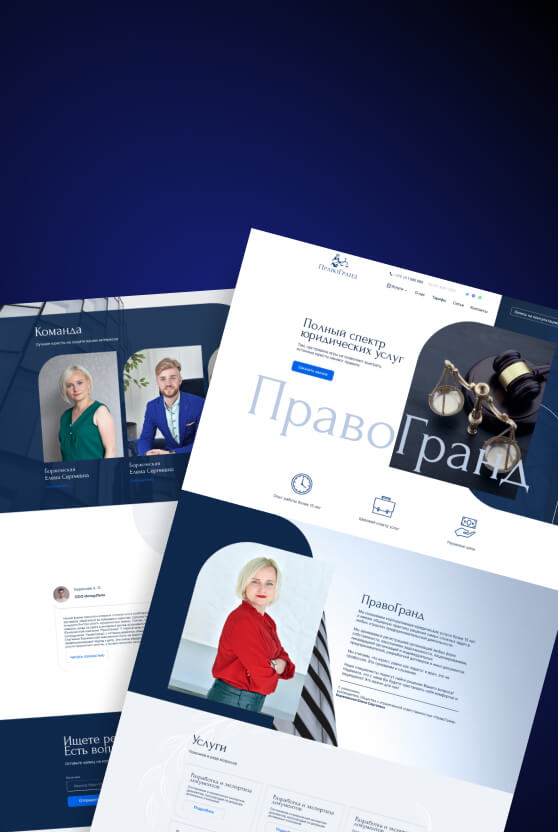
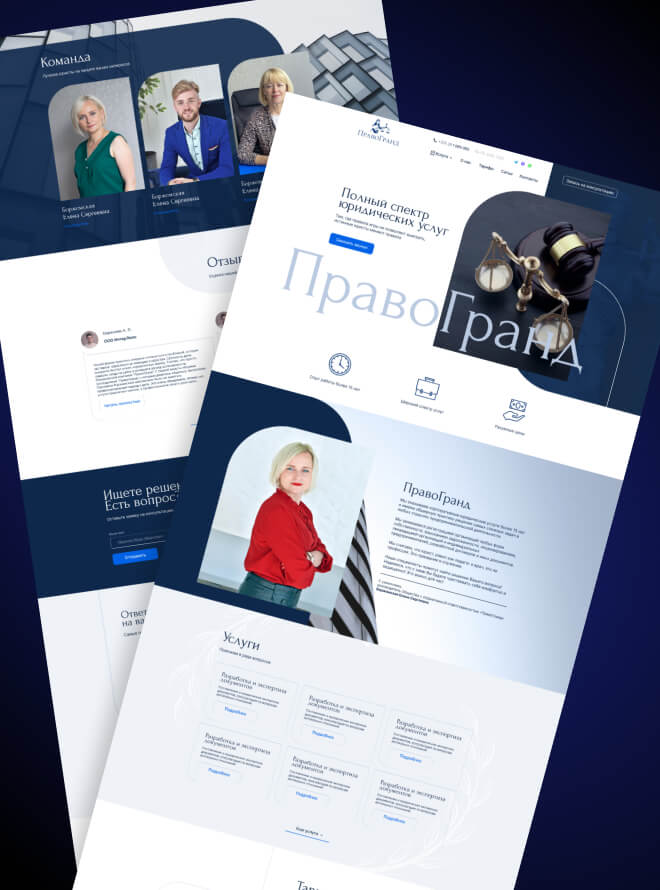
 Разработка сайта и логотипа для юридической компании
ПравоГранд
Разработка сайта и логотипа для юридической компании
ПравоГранд
 Разработка сайта и логотипа для генподрядной строительной
компании «Биолит Групп»
Разработка сайта и логотипа для генподрядной строительной
компании «Биолит Групп»
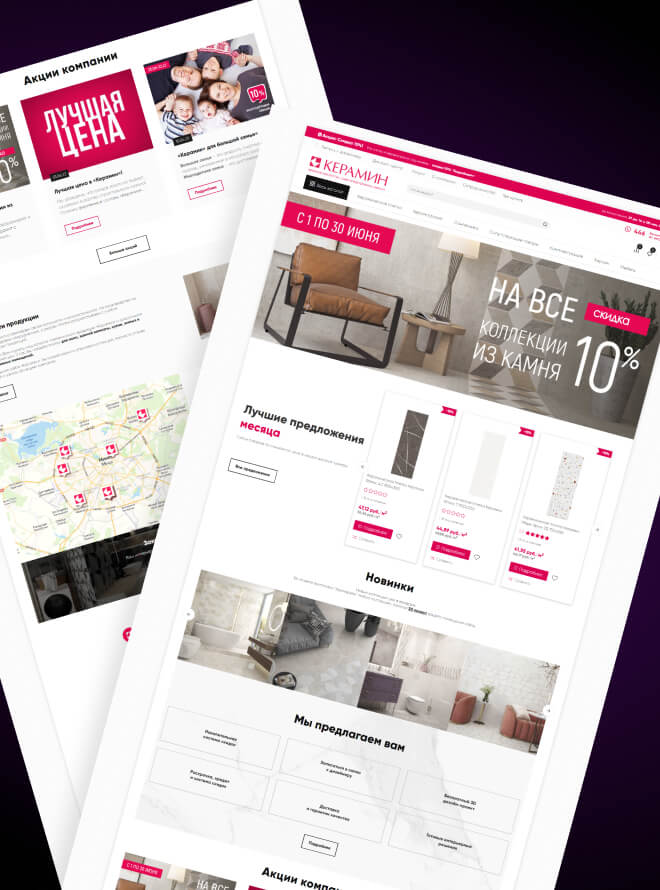
 Редизайн интернет-магазина «Керамин»
Редизайн интернет-магазина «Керамин»
 Разработка сайта для группы компаний «Kinglet»
Разработка сайта для группы компаний «Kinglet»
 Разработка промо-страницы для завода «Керамин»
Разработка промо-страницы для завода «Керамин»
 Совместная разработка сайта для сети строительных гипермаркетов
«Mile»
Совместная разработка сайта для сети строительных гипермаркетов
«Mile»
 Разработка сайта JET BI
Разработка сайта JET BI
 Разработка корпоративного сайта ООО “Техникон”
Разработка корпоративного сайта ООО “Техникон”
 Разработка продуктового сайта «Черепаха» ( ЗАО Банк ВТБ )
Разработка продуктового сайта «Черепаха» ( ЗАО Банк ВТБ )
Отзывы
Строительный гипермаркет MILE благодарит специалистов компании "Фабрика брендов" за соблюдение сроков и качественную работу над проектом. Команда прикладывает максимум усилий для того, чтобы сайт запустился оптимизированным и удобным для посетителей.

Компания ООО «АктивУчет» в лице директора Велесевич Юлии Григорьевны выражает сердечную благодарность команде специалистов компании ООО «Фабрика брендов» за долгосрочное успешное сотрудничество и качество предоставляемых услуг по разработке логотипа, сайта компании и его последующего продвижения.

Команда Fabrika Brendov из Беларуси занимаются как разработкой сайтов, так и их продвижением в поисковых сетях. Ребята также предоставляют услуги по запуску рекламы в социальных сетях, разработке брендинга, копирайтингу и неймингу.

Дополнительные услуги
Самый широкий спектр digital-услуг и комплексный подход в продвижении вашего бизнеса в сети Интернет
Расчет стоимости разработки сайта
Заполните заявку и наш менеджер предоставит вам индивидуальное коммерческое предложение со стоимостью создания сайта. Также получить необходимую консультацию вы можете по телефону +375 (29) 325-37-47 или через удобный для вас мессенджер: